目录
基于JavaWeb的电话簿
1 项目来源
感谢我的学姐@Ziy,使用了她的JavaWeb大作业。
2 运行代码
2.1 运行初始化
拿到项目压缩包后,首先导入IDEA,由于她是使用Eclipse构建的项目,所以需要改动一点配置。
2.2 更改错误配置
成功导入项目,开始运行,报错说找不到servlet-api的包,使用maven重新构建项目,然后分别添加Servlet,MySQL,Tomcat的依赖坐标,重新运行。
2.3 运行和建表
成功运行jsp页面,之后更改数据库信息,更改账号密码,建立数据库,新建表,添加数据,重新运行项目。
2.4 项目运行成功


3 分析代码
3.1 粗看代码
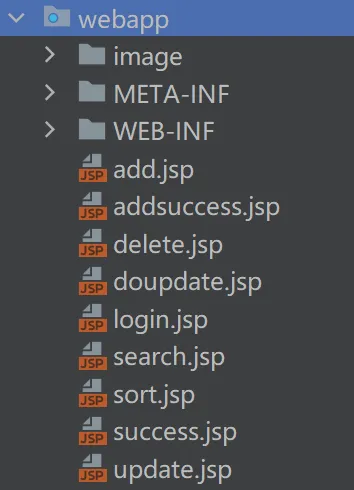
运行时只是粗略查看了代码内容,并未对代码深究。首先看它的项目结构,很简单的servlet+bean结构,只有一个loginservlet用来处理登录请求,和一个Tel实体。再来看web目录,有一个image文件夹用来存放图片资源,还有一串jsp文件,分别是界面和逻辑。


3.2 细看代码
细看发现代码非常杂乱,比如后端service层、mapper层的代码出现在jsp中,比如web层的servlet耦合了太多东西。这些问题可以后续改进。
3.3 分析结果
此项目开发时开发者并未学习到很多东西,导致目录结构混乱,可读性差,代码耦合严重,代码复用性差,没用使用框架编程。有充足的二次改进空间。
4 改进思路与改进过程
4.1 后端框架
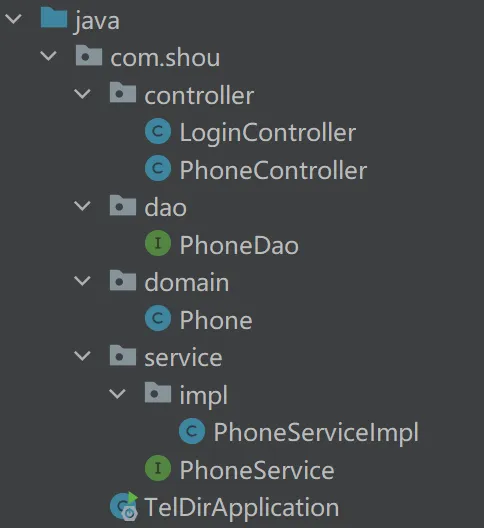
为项目的后端部分引入SpringBoot+SSM框架,Maven框架,并编写相关配置,并调整项目结构,使目录更加规范。

4.2 后端改进
将不同层的代码解耦并封装在不同的类中,重新编写了更符合现在规范的代码,包括命名、接口、注解开发。
4.3 前端改进
将前端的页面全部改为静态Html,并引入Vue框架+Axios用来处理原生的DOM操作和发送接收请求并进行异步通信,使页面更符合现在的使用和开发习惯。

4.4 通信改进
将不同的操作封装成不同请求与后端交互
5 改进完成与过程感悟
5.1 部分后端代码
javapackage com.shou.controller;
import com.shou.domain.Phone;
import com.shou.service.PhoneService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("/phones")
public class PhoneController {
@Autowired
private PhoneService phoneService;
@PostMapping
public Boolean save(@RequestBody Phone phone) {
return phoneService.save(phone);
}
@GetMapping
public List<Phone> getAll() {
System.out.println(phoneService.getAll());
return phoneService.getAll();
}
@GetMapping("/name/{name}")
public List<Phone> getByName(@PathVariable String name) {
return phoneService.getByName(name);
}
@GetMapping("/num/{phonenum}")
public Phone getByPhonenum(@PathVariable String phonenum) {
System.out.println(phonenum);
Phone numphone=phoneService.getByPhonenum(phonenum);
System.out.println(numphone);
return numphone;
}
@PutMapping
public Boolean update(@RequestBody Phone phone) {
return phoneService.update(phone);
}
@DeleteMapping("/{phonenum}")
public Boolean delete(@PathVariable String phonenum) {
return phoneService.delete(phonenum);
}
}
5.2 部分前端代码
javascript new Vue({
el: "#app",
data() {
return {
form: {
name: "",
pass: "",
},
};
},
methods: {
onSubmit() {
if (this.form.name == "" || this.form.pass == "") {
alert("请输入用户名和密码");
} else {
axios({
method: "post",
url: "http://localhost/login",
data: {
name: this.form.name,
pass: this.form.pass,
},
}).then((response) => {
if (response.data === "error") {
alert("用户名或密码错误!");
} else {
location.replace("success.html");
}
});
}
},
},
});
5.3 过程感悟
通过本次二次改进项目,我对框架编程有了更深刻的认识,也更加明白了为什么以前的老东西会被淘汰,对于SpringBoot+SSM更加熟悉了,也对前端的框架熟悉了一点,对于之前老师所讲的配置要单独写在文件的概念也有了具体的认知。
另外,由于是二次改进,我发现如果没有一个相应的规范,阅读别人的代码和运行别人的代码是一件多么麻烦的事,如果没有注释和说明文档那将更加雪上加霜。所以我们在写代码时一定要规范书写并且要习惯写注释,无论是方便以后自己的查看又或者别人接手和改进,这都是扫除障碍的好办法。
—— KID(2023.3.8)
本文作者:KID
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!